Visual Studio Code est un éditeur de code source développé par Microsoft pour Windows, Linux et macOS. Il s’agit d’un outil très populaire auprès des développeurs car il offre de nombreuses fonctionnalités pour le développement d’une solution digitale :
- Prise en charge de différents langages de programmation
- Intégration d’un débogueur
- Outil de testing
- Interface de commande qui permet aux développeurs d’exécuter des commandes et de lancer des scripts directement depuis l’éditeur
- Possibilité d’intégrer des extensions téléchargeables depuis le Visual Studio Code Marketplace
Configuration du fichier settings.json
Il est vrai que la personnalisation peut passer directement par le menu puis paramètres. Toutefois, je ne trouve pas forcément la navigation très aisée. C’est pourquoi, je passe toujours par la configuration du fichier settings.json . Voici quelques éléments pratiques :
{
"editor.mouseWheelZoom": true,//gestion du zoom avec la molette de la souris
"editor.wordWrap": "on", //retour à la ligne automatique
"window.zoomLevel": 1, //gestion de la valeur du zoom
"editor.lineHeight": 16, //hauteur des lignes
"editor.fontLigatures": true, //ligature de la police de caractères
"editor.fontFamily": "Consolas", //police par défaut
"editor.fontWeight": "500", //gras de la police de caractères
"editor.fontSize": 12, //taille de la police de caractères
"terminal.integrated.shell.windows": "C:\\WINDOWS\\System32\\cmd.exe", //définir le terminal par défaut
}Raccourcis clavier
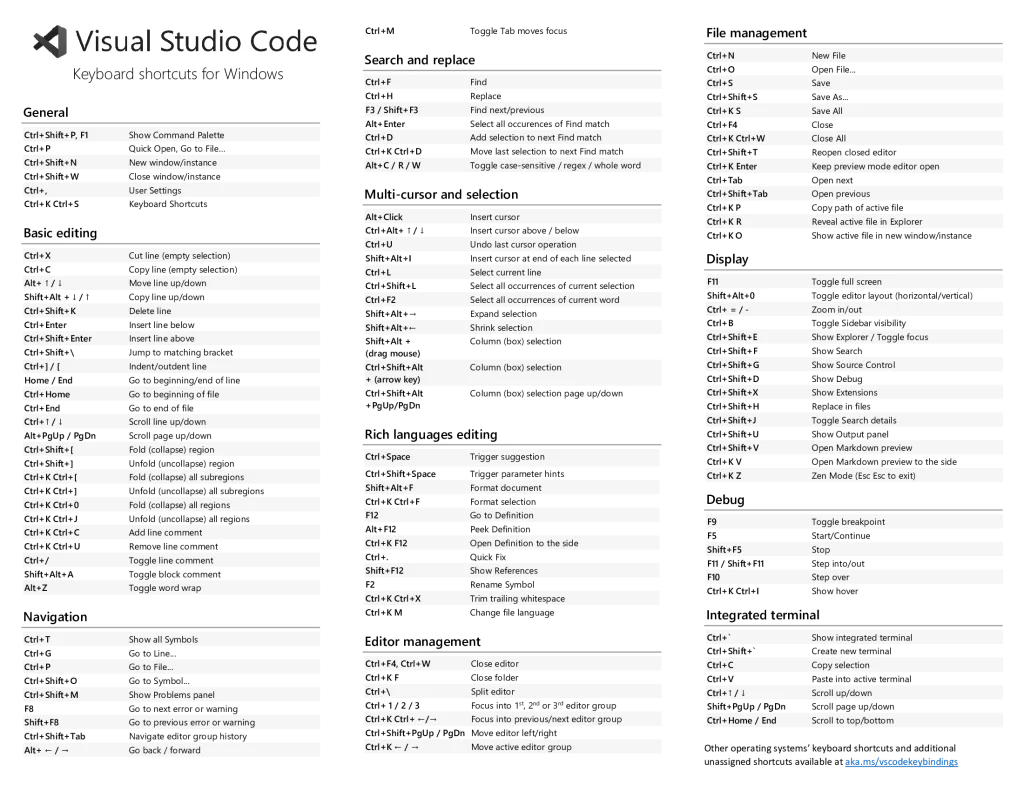
La documentation officielle présente des raccourcis clavier : doc officielle !

Pour aller plus loin, vous pouvez consulter l’article sur les extensions généralistes de VSC.
