Voici quelques techniques pour améliorer le css ou se substituer de JavaScript dans certains cas. J’alimente cette partie au-fur-et-mesure. Donc n’hésitez pas à y jeter un œil de temps en temps 😉
Personnaliser les sous-titres d’une vidéo
Il existe beaucoup de pseudo élément en css, et la plupart ne sont pas utilisés. En voici un plutôt pratique notamment pour gérer l’accessibilité d’une vidéo hébergée sur votre site Internet :
::cue{
background:yellow;
color:black;
}Aspect-ratio
Cette propriété permet d’obtenir un ratio d’affichage
/*Avant*/
.container{
padding-top:56.25%; /* 9/16 = 0.5625 */
}
/*Après*/
.container{
padding-top:16 / 9;
}
/*Avec aspect ratio*/
.container{
aspect-ratio:16/9;
}Exemple :
<div id="exemple-1" class="container"> <img src="https://i.picsum.photos/id/7/4728/3168.jpg?hmac=c5B5tfYFM9blHHMhuu4UKmhnbZoJqrzNOP9xjkV4w3o" alt=""> </div> <hr> <div id="exemple-2" class="container"> <img src="https://i.picsum.photos/id/7/4728/3168.jpg?hmac=c5B5tfYFM9blHHMhuu4UKmhnbZoJqrzNOP9xjkV4w3o" alt=""> </div>
.container{
height:250px;
width:50%;
margin:auto;
text-align:center;
overflow:hidden;
}
#exemple-1{
background:yellowgreen;
}
#exemple-1 img{
aspect-ratio: 16/9;
width: 50%;
}
#exemple-2{
background:royalblue;
}
#exemple-2 img{
aspect-ratio: 1/1;
width: 50%;
}Propriétés raccourcies
Les propriétés raccourcies manquent certes de visibilité parfois. Mais elles peuvent être pratiques si l’on souhaite regrouper des propriétés dans une seule déclaration. Voici trois exemples :
– Font –
/*AVANT*/
h1{
font-style:italic;
font-weight:bolder;
font-size:15px;
line-height:normal;
font-family:'Courier New', Courier, monospace;
}
/*APRES*/
h1{
font:italic bolder 15px/normal 'Courier New', Courier, monospace;
}
– List –
/*AVANT*/
ul{
list-style-type:"\1F47D";
list-style-position: inside;
list-style-image:none;
}
/*APRES*/
ul{
list-style:"\1F47D" inside none;
}– Background –
/*AVANT*/
body{
background-color:aquamarine;
background-image:url('bg.webp');
background-repeat: no-repeat;
background-position: left top;
}
/*APRES*/
body{
background:aquamarine url('bg.webp') no-repeat left top;
}– inset –
/*AVANT*/
#element{
position:absolute;
top:0;
right:0;
left:0;
bottom:0;
}
/*APRES*/
#element{
position:absolute;
inset:0;
}– margin-block & margin-inline –
/*AVANT*/
.el{
margin-left:auto;
margin-right:auto;
margin-top:2%;
margin-bottom:2%
}
/*APRES*/
.el{
margin-inline:auto;
margin-block:2%;
}– padding-block & padding-inline –
/*AVANT*/
.vertical{
padding-top:2%;
padding-bottom:2%;
}
.horizontal{
padding-right:4%;
padding-left:4%;
}
/*APRES*/
.vertical{
padding-block:2%;
}
.horizontal{
padding-inline:4%;
}Multiples background
Si le lien d’accès vers l’image qui aura été intégrée en css n’existe plus, alors la seconde valeur prendra le relai :
div{
background-image:url(https://cdn.pixabay.com/photo/2018/06/29/23/27/poppies-3506807_960_720.jpg),linear-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0));
width:75%;
margin-inline:auto;
height:100vh;
background-size:cover
}Tester l’implémentation d’une propriété
Plutôt pratique dans le cas des tests effectués sur de multiples navigateurs afin de vérifier si l’affichage est conforme. Cette astuce, nous soustrait à l’emploi de plusieurs feuilles css pour les quelques navigateurs récalcitrants.
Imaginons depuis l’exemple ci-dessous, qu’un navigateur ne prenne pas en compte le flex. Ici, j’indique une condition à l’aide d’une requête de fonctionnalité appelée @supports. Celle-ci lancera le code placé entre les accolades si et seulement si la propriété display:flex n’est pas reconnue par le navigateur :
<div class="wrapper"> <div class="wrapper__first styleChildWrapper"></div> <div class="wrapper__second styleChildWrapper"></div> </div>
.wrapper{
background : #8e0000;
padding:10%;
width:75%;
margin:auto;
display:flex;
}
.wrapper__first{
background : #c62828;
}
.wrapper__second{
background : #ff5f52;
}
.styleChildWrapper{
height:50px;
width:100%;
}
@supports not (display: flex) {
.styleChildWrapper{
height:50px;
float:left;
width:50%;
}
}text-decoration-skip-ink
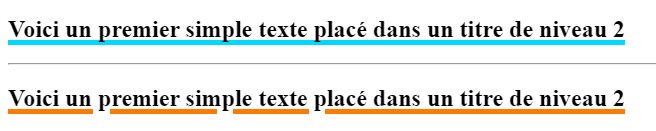
La propriété décorative text-decoration permet de souligner du texte. On peut ajouter la propriété text-decoration-skip-ink soit pour supprimer le jambage (valeur par défaut none) ou alors respecter le glyphe des caractères (auto).
<h2 id="exemple1">Voici un premier simple texte placé dans un titre de niveau 2</h2> <hr> <h2 id="exemple2">Voici un premier simple texte placé dans un titre de niveau 2</h2>
#exemple1{
text-decoration:underline solid #00d8ff 5px;
text-decoration-skip-ink:none;
}
#exemple2{
text-decoration:underline solid #ff7b00 5px;
text-decoration-skip-ink:auto;
}
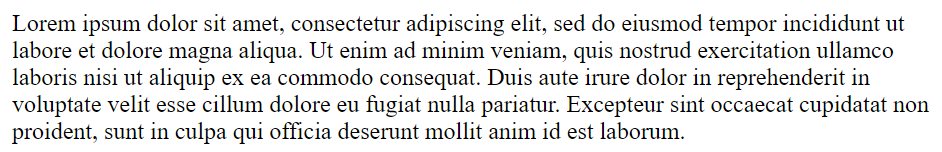
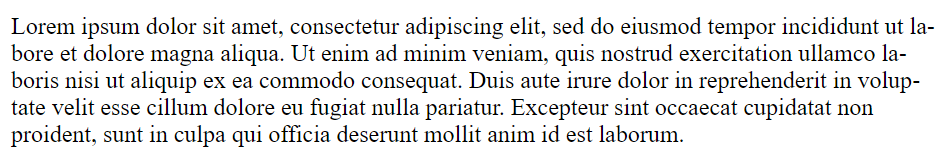
Hyphens
Forcer la césure des mots longs.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
p{
hyphens: auto;
}Sans la propriété hypens

Avec la propriété hyphens

:focus-inline
Cette propriété au même titre que la pseudo-classe :focus, cible un élément lorsque celui-ci est sélectionné par la souris ou les touches du clavier. La particularité de cette pseudo-classe est de s’appliquer à tous les éléments descendants.
<form>
<fieldset>
<legend>Super héros DC préféré : </legend>
<input type="radio" id="superman" name="dc">
<label for="superman">Superman</label><br>
<input type="radio" id="batman" name="dc">
<label for="batman">Batman</label><br>
<input type="radio" id="wonderwoman" name="dc">
<label for="wonderwoman">Wonderwoman</label>
</fieldset>
<fieldset>
<legend>Super héros Marvel préféré : </legend>
<input type="radio" id="thor" name="marvel">
<label for="thor">Thor</label><br>
<input type="radio" id="ironman" name="marvel">
<label for="ironman">Ironman</label><br>
<input type="radio" id="captain" name="marvel">
<label for="captain">Captain America</label>
</fieldset>
</form>fieldset{
width:450px;
margin-inline:auto;
margin-block:2%;
background:#ffb4a2;
color:#6d6875;
border:none;
}
fieldset:focus-within{
background:#b5838d;
}
fieldset:focus-within > label{
color:#000;
}
legend{
text-transform:uppercase;
font-weight:600;
padding:1%;
}Sélecteur d’attributs
<button class="btn-danger">danger</button> <button class="btn-warning">attention</button> <button class="btn-success">succès</button>
[class^="btn"]{
display:block;
padding:1%;
width:150px;
margin:1%;
background:orangered;
border:none;
color:#fff;
font-size:25px;
}clip-path
Cette propriété permet de rogner un élément selon un schéma définit par la valeur : circle(), ellypse(), polygon(), path()
<img src="https://i.picsum.photos/id/488/200/300.jpg?hmac=0juhK9GVPUpSjHaRjdjZO5Fw2bcfSYHNjXLYTg3ZsQU">
img{
clip-path:circle(30%)
}