Attribut loading
Lorsqu’un site contient beaucoup d’images le problème reste le chargement. Le poids des images peut varier d’un site à l’autre mais admettons que vous envisagiez d’intégrer beaucoup d’image, il y aura forcément un problème de chargement surtout si celles-ci n’ont pas été optimisées. Il existe quelques bibliothèques javascript comme loading mais cela implique d’intégrer une feuille de script supplémentaire.
Le html intègre un attribut plutôt pratique :
<img src="chemin-image.ext" alt="texte alternatif" loading="lazy">
L’attribut loading accepte deux valeurs :
eager: valeur par défaut. L’image sera donc chargée au chargement de la pagelazy: le chargement de l’image est retardée jusqu’à ce que la fenêtre accède à l’élément à afficher
Download
Lorsque l’on propose une archive à télécharger directement, l’attribut download est pratique.
<a href="cv.pdf" download>CV à télécharger</a>
Pour des raisons de sécurité, son utilisation est restreinte. L’url de téléchargement doit correspondre à l’url d’origine, c’est-à-dire à votre nom de domaine. Il s’agit d’un mécanisme de sécurité pour empêcher tout téléchargement de documents potentiellement malveillants provenant de sites tierces. Selon l’exemple suivant : https://nomdedomaine.fr, alors :
https://nomdedomaine.fr/cv.pdf
https://autresite.fr/cv.pdf
Attribut hidden
On emploie régulièrement la propriété display en css pour faire disparaître des éléments notamment à l’aide de JavaScript pour donner le code suivant :
document.getElementsByTagName('p')[0].style.display = "none";Ce qui renverrait le code html ci-dessous :
<p style="display:none">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
Toutefois, il n’est pas recommandé d’intégrer du css directement à un élément html. En effet, dissocier tous les langages les uns des autres permettra d’obtenir plus de clarté et de cohérence. On privilégiera donc la solution suivante :
document.getElementByTagName('p')[0].setAttibute('hidden'); Ce qui donnera :
<p hidden>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
Attribut inputmode
Attention ! Attribut non-supporté par Safari
<input type="text" inputmode="numeric">
Accept
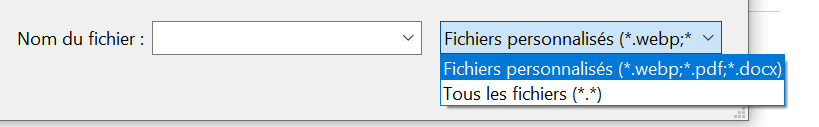
Cet attribut permet de spécifier les extensions de fichiers acceptés :
<input type="file" accept=".webp,.pdf,.docx">

Vous pouvez tester :
Translate
Attention ! Il s’agit d’un attribut expérimental…
<p translate="no">Salut tout le monde !!</p>
Multiple
L’attribut multiple de la balise input permet de sélectionner plusieurs fichiers :
<input type="file" multiple>
Vous pouvez tester :
Contenteditable
Attribut permettant de modifier directement le contenu d’une balise :
<p contenteditable="true">Vous pouvez directement modifié le contenu de ce paragraphe</p>
Vous pouvez tester :
Vous pouvez directement modifié le contenu de ce paragraphe
theme-color
Valable sur les mobiles, il permet de modifier la couleur native du viewport.
<meta name="theme-color" content="#4285f4">

Spellcheck
Attribut html intitulé spellcheck attendant une valeur booléenne. Si la valeur est placée à false, les fautes d’orthographe ne seront pas identifiées :
<p contenteditable="true" spellcheck="false">Vous pouver directemen modifier le contenu de ce paragraphe</p>
Vous pouvez tester en cliquant sur le texte ci-dessous
Vous pouver directemen modifier le contenu de ce paragraphe
Si la valeur est passée à true, alors la reconnaissance orthographique sera activée :
<p contenteditable="true" spellcheck="true">Vous pouver directemen modifier le contenu de ce paragraphe</p>
Vous pouvez tester en cliquant sur le texte ci-dessous
Vous pouver directemen modifier le contenu de ce paragraphe
Les liens
Lorsque vous utilisez des liens, vous ignorez peut-être que l’on peut associer différents paramètres à l’attribut href :
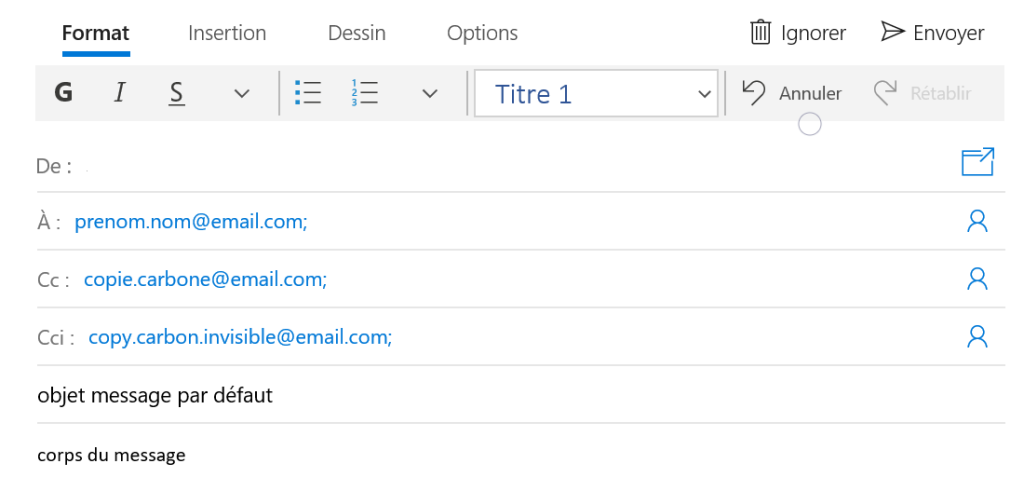
mailto :
<a href="tel:{numeroTel}">Appelez-nous</a>
<a href="mailto:votremail@email.com?subjet=objet message par défaut&cc=copiecarbone@email.com&body=corps du message">Contactez-moi par email</a>
<a href="sms:{numeroTel}?body={message}">Un texto ?</a>Donnera le résultat suivant

tel :
<a href="tel:+33712345678">Appelez-nous</a>
sms :
<a href="sms:+33712345678?body=Hey salut !! Comment va la vie ?">Un texto ?</a>
callto :
<a href="callto:id_skype">Une session en visio ?</a>
meter
<p>Alarme à activer tous les jours à <time>09:00</time></p>
Time
<p>Alarme à activer tous les jours à <time>09:00</time></p>
Details / Summary
Voici un système plutôt pratique pour les non-initiés au JavaScript.
<details>
<summary>
Cliquez ici pour plus d'informations
</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</details>Testez par vous-mêmes
Cliquez ici pour plus d’informations
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
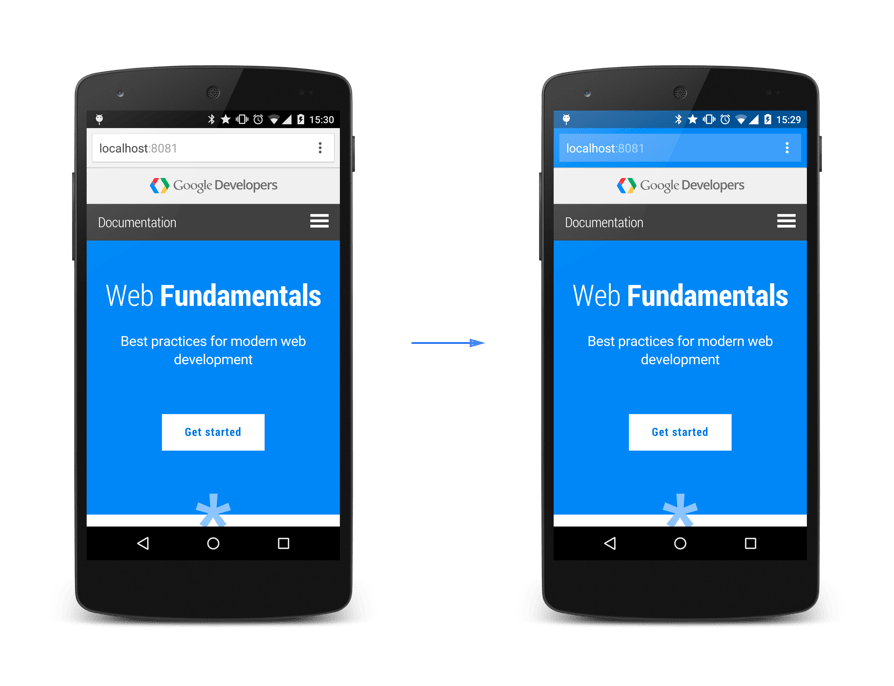
Image : thème sombre ou clair
Aujourd’hui, l’accessibilité est un point non-négligeable pour le référencement.
<picture> <source srcset="black_img.webp" media="(prefers-color-scheme:dark)"> <img src="white_img.webp" alt=""> </picture>
