ES11 (aussi appelé ECMAScript 2021) est une version du standard de programmation JavaScript publiée en 2021.
Le « chaining operator »
Plutôt pratique lorsque l’on souhaite afficher la valeur d’une propriété d’un objet alors que celle-ci n’existe pas. Pour cela, on emploiera le ?
const student = {
firstStudent : {
firstName : 'Jack',
lastName : 'Jefferson'
},
secondStudent : {
firstName : 'Lucien',
lastName : 'Bramard'
}
};
console.log(student.firstStudent.firstName);//Jack
console.log(student.thirdStudent.age);// Uncaught TypeError: Cannot read property 'age' of undefined
console.log(student.thirdStudent?.age); //undefinedglobalThis
globalThis est une propriété de l’objet global en JavaScript qui permet d’accéder à l’objet global de manière uniforme dans tous les environnements. Cette instruction n’apporte rien de particulier à JavaScript mais plutôt à l’environnement NodeJS. En effet, Node ne reconnait pas window comme objet global contrairement à vanilla JS.
L’objet global est l’objet qui est disponible partout dans le code et qui sert de racine à l’ensemble de l’arborescence des objets. Il existe plusieurs manières d’accéder à cet objet, mais elles ne sont pas toujours uniformes d’un environnement à l’autre. Par exemple, dans un navigateur, l’objet global est window, tandis que dans un environnement de serveur, il est global.
console.dir(globalThis); console.dir(window); console.dir(this);
Notez que globalThis est une fonctionnalité relativement récente et n’est pas prise en charge par tous les navigateurs.
Nullish coalescing operator
Le Nullish Coalescing Operator (opérateur de coalescence nulle) est un opérateur qui permet de retourner la valeur de son opérande de droite si l’opérande de gauche est null ou undefined, mais pas si la valeur est false, 0 ou une chaîne vide. L’opérateur associé est ??.
Retourne la valeur de l’opérante de droite si et seulement si l’opérande de gauche vaut null ou undefined.
Exemple 1 :
const firstNames = ['Jean','Lucie','Julien','Marie'];
function findFirstName(){
const julien = firstNames.find((firstName) => firstName == 'Julien');
//avant ES12 :
//return julien == undefined ? 'Prénom introuvable' : julien;
//A partir de ES11 :
return julien ?? 'Prénom introuvable';
}
console.log(findFirstName()); Exemple 2 :
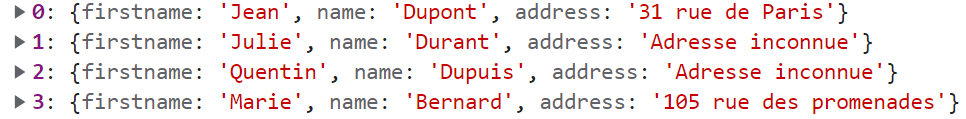
Imaginons que nous répertorions des informations basiques sur des utilisateurs en exploitant les propriétés suivantes : firstname, name et address. Nous pourrions avoir des cas où l’adresse des utilisateurs ne serait pas mentionnée. Ici, l’usage d’un opérateur d’assignation serait justifié :
let addressBook = [
{
firstname:'Jean',
name:'Dupont',
address:'31 rue de Paris'
},
{
firstname:'Julie',
name:'Durant'
},
{
firstname:'Quentin',
name:'Dupuis'
},
{
firstname:'Marie',
name:'Bernard',
address:'105 rue des promenades'
}
];
for (const users of addressBook)
{
users.address ??= 'Adresse inconnue';
}
console.dir(addressBook); Résultat :

BigInt
Type de données qui permet de représenter et manipuler des entiers de grande taille. Un BigInt est créé en ajoutant n à la fin d’un entier. Il s’agit de la représentation des entiers supérieurs à 253. Sa représentation est la constante MAX_SAFE_INTEGER.
console.log(Number.MAX_SAFE_INTEGER); //9007199254740991
Un BigInt est créé en ajoutant n à la fin d’un entier :
const bigInt = 12345678901234567890n;
Les BigInts peuvent être utilisés de la même manière que les nombres, mais il y a quelques différences importantes à prendre en compte :
- Les BigInts ne peuvent pas être mixés avec des nombres. Si vous essayez d’utiliser un BigInt avec un nombre, vous obtiendrez une erreur.
- Les opérateurs de comparaison (
==,===,>,<, etc.) ne peuvent pas être utilisés avec des BigInts et des nombres. Si vous essayez de comparer un BigInt et un nombre, vous obtiendrez toujoursfalse. - Les fonctions mathématiques comme
Math.sqrt()ouMath.pow()ne peuvent pas être utilisées avec des BigInts.
Voici quelques exemples de ce que vous pouvez faire avec les BigInts :
const bigInt1 = 12345678901234567890n; const bigInt2 = 98765432109876543210n; console.log(bigInt1 + bigInt2); // 111111111111111111100n console.log(bigInt1 - bigInt2); // -86419753208641975320n console.log(bigInt1 * bigInt2); // 1219326311126352695079224546956608200n console.log(bigInt1 / bigInt2); // 0.125n
import.meta
import.meta est un objet qui est disponible dans un module JavaScript qui contient des métadonnées sur le module lui-même. Cet objet est accessible dans toutes les parties du module, y compris dans les définitions de fonction et de classe, mais pas dans les scripts globaux.
Voici quelques exemples de ce que vous pouvez faire avec import.meta :
- Accéder à l’URL du module en cours d’exécution :
import.meta.url - Accéder au chemin du module en cours d’exécution :
import.meta.url.substr(0, import.meta.url.lastIndexOf('/')) - Accéder au répertoire dans lequel se trouve le fichier actuellement importé :
import.meta.dir - Accéder aux informations de l’en-tête HTTP « Content-Type » qui a été utilisé pour charger le module :
import.meta.headers.get('Content-Type')
console.log(import.meta.url);
Notez que import.meta n’est pas supporté dans tous les navigateurs. Il est recommandé de vérifier la prise en charge avant de l’utiliser dans votre code.
Promise.allSettled()
Méthode statique qui prend en entrée un tableau de promesses et retourne une nouvelle promesse qui est résolue lorsque toutes les promesses du tableau ont été traitées. Cette méthode est utile lorsque vous voulez attendre que toutes les promesses aient été résolues ou rejetées, indépendamment de leur résultat.
const promise1 = Promise.resolve('foo');
const promise2 = new Promise((resolve, reject) => setTimeout(reject, 100, 'bar'));
Promise.allSettled([promise1, promise2])
.then((results) => {
results.forEach((result) => {
console.log(result.status);
if (result.status === 'fulfilled') {
console.log(result.value);
} else {
console.log(result.reason);
}
});
});Dans l’exemple ci-dessus, promise1 est résolue avec la valeur 'foo' et promise2 est rejetée avec la valeur 'bar'. Lorsque Promise.allSettled() est appelé, une nouvelle promesse est retournée qui est résolue avec un tableau contenant les résultats de chaque promesse. Chaque élément du tableau a la forme suivante :
{
status: 'fulfilled',
value: 'foo'
}
ou
{
status: 'rejected',
reason: 'bar'
}
Notez que Promise.allSettled() est une fonctionnalité relativement récente et n’est pas prise en charge par tous les navigateurs.
import()
Syntaxe asynchrone qui permet de charger des modules (au moment où ils sont nécessaires au lieu de tous les charger au départ). Cette syntaxe peut être utilisée pour charger des modules de manière dynamique à l’exécution, ce qui peut être utile pour améliorer les performances et la flexibilité de votre application.
import('module').then((module) => {
// Le module est maintenant chargé et prêt à être utilisé
});Dans l’exemple ci-dessus, import() charge le module 'module' de manière asynchrone et retourne une promesse qui est résolue avec le module une fois qu’il est chargé. Vous pouvez ensuite utiliser le module dans la fonction de rappel de la promesse.
Voici un exemple qui montre comment utiliser import() pour charger un module et appeler une fonction exportée par ce module :
import('module').then((module) => {
module.doSomething();
});Notez que import() est une syntaxe asynchrone et que le module chargé ne sera pas disponible immédiatement. Vous devez attendre que la promesse soit résolue avant de pouvoir utiliser le module.
Vous pouvez utiliser import() avec la syntaxe de chargement de modules statiques :
import * as module from 'module';
// ou
import { foo, bar } from 'module';import() est une fonctionnalité relativement récente et n’est pas prise en charge par tous les navigateurs.
Pipeline operator
Syntaxe proposée pour permettre de chaîner des appels de fonction de manière plus concise. L’opérateur de pipeline permet de passer la valeur de retour d’une fonction à une autre fonction en tant qu’argument sans avoir à utiliser l’expression .then() ou à écrire explicitement la valeur de retour.
const add = (a, b) => a + b; const multiply = (a, b) => a * b; const divide = (a, b) => a / b; // Sans l'opérateur de pipeline const result = divide(multiply(add(2, 3), 5), 2); // Avec l'opérateur de pipeline const result = (2 + 3 |> multiply(5) |> divide(2));
Dans cet exemple, nous avons défini trois fonctions add, multiply et divide, qui prennent deux arguments et renvoient le résultat de l’opération correspondante. Nous avons ensuite utilisé ces fonctions pour effectuer une opération de division en utilisant d’abord l’addition, puis la multiplication. Avec l’opérateur de pipeline, nous pouvons chaîner ces appels de fonction de manière plus concise et lisible.
L’opérateur de pipeline n’est pas encore implémenté dans JavaScript et n’est actuellement qu’une proposition de syntaxe. Pour le moment, il n’est pas possible de l’utiliser dans du code JavaScript exécutable.
Pour poursuivre vos recherches, vous trouverez d’autres informations sur le site officiel !
