Il existe plusieurs outils de débogage en JavaScript que vous pouvez utiliser pour identifier et corriger les erreurs dans votre code.
- La console JavaScript de votre navigateur : vous pouvez utiliser la console JavaScript de votre navigateur pour afficher des messages, des valeurs de variables et des résultats de calculs. Vous pouvez également utiliser la console pour exécuter du code JavaScript et interagir avec votre code en temps réel.
- Les points d’arrêt : vous pouvez définir des points d’arrêt dans votre code pour interrompre l’exécution et inspecter le contexte de votre code. Vous pouvez utiliser des points d’arrêt pour comprendre pourquoi votre code ne fonctionne pas comme prévu.
- Les expressions surveillées : vous pouvez surveiller des expressions spécifiques pendant l’exécution de votre code et afficher leurs valeurs dans la console. Cela peut vous aider à comprendre comment certaines variables évoluent au fil de l’exécution de votre code.
- L’inspecteur d’objets : l’inspecteur d’objets vous permet de visualiser l’état de votre code en temps réel et de naviguer dans l’arborescence des objets et des variables de votre application. Cela peut vous aider à comprendre comment votre code interagit et à déterminer pourquoi il ne fonctionne pas comme prévu.
En utilisant ces outils de débogage, vous pouvez identifier et corriger les erreurs dans votre code JavaScript de manière plus efficace.
Console
La console en JavaScript est un outil de débogage et de test qui permet d’afficher des informations et des messages dans la console du navigateur web. Elle est accessible depuis la plupart des navigateurs web modernes (comme Google Chrome, Firefox, Safari, etc.) via l’onglet « Console » du débogueur de développeur.
- Pour afficher un message dans la console :
console.log("Salut les gens !");- Pour afficher la valeur d’une variable dans la console :
let x = 10; console.log(x); //10
- Pour afficher les informations d’un objet :
let obj = {etudiant1 : 'Matthieu', etudiant2 : 'Arnaud', etudiant3 : 'Kyllian'};
console.dir(obj);
- Pour afficher une erreur dans la console :
console.error("Erreur dans la console !");
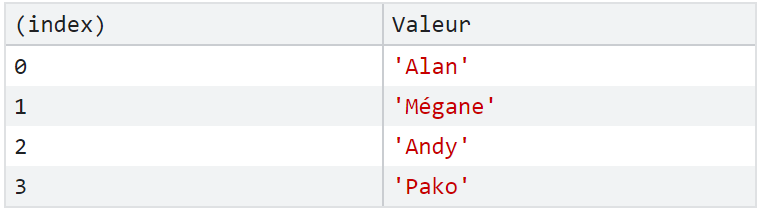
Pour afficher le contenu d’un tableau :
let arr = ['Alan','Mégane','Andy','Pako']; console.table(arr);

- Pour mesurer le temps d’exécution d’un morceau de code :
console.time("timer");
// Place ton code ici !
console.timeEnd("timer");Il existe d’autres méthodes que vous trouverez sur la documentation du MDN
Les points d’arrêt
Les points d’arrêt sont des outils de débogage qui vous permettent d’interrompre l’exécution de votre code à un emplacement spécifique et de inspecter le contexte de votre application. Dans votre code, vous allez utiliser l’instruction debugger qui aura pour but de stopper temporairement l’exécution de votre code.
"use strict";
console.log("salut !");
debugger;
console.log("Apprenons");
console.log("à appliquer un");
console.log("point d'arrêt dans");
debugger;
console.log("du code js");Lorsque l’exécution atteint le point d’arrêt, l’exécution s’interrompt et la console JavaScript de votre navigateur s’ouvre. Vous pouvez alors inspecter le contexte de votre code (variables, objets, etc.) et utiliser les autres outils de débogage (console, inspecteur d’objets, etc.) pour comprendre pourquoi votre code ne fonctionne pas comme prévu. Vous pourrez passer d’un debugger à un autre en utilisant le bouton permettant l’exécution du reste du code.

Les points d’arrêt sont particulièrement utiles pour comprendre comment votre code s’exécute étape par étape et pour identifier les erreurs qui se produisent à un emplacement spécifique. Vous pouvez définir autant de points d’arrêt que vous le souhaitez dans votre code et les activer ou les désactiver individuellement.
Les expressions surveillées
- Ouvrez la console JavaScript de votre navigateur et placez-vous sur la ligne de code où vous souhaitez définir une expression surveillée.
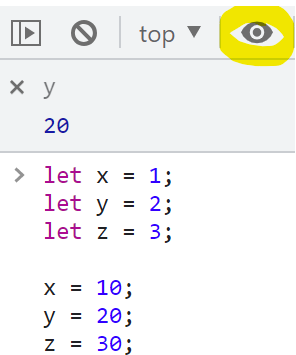
- Cliquez sur le bouton « Créer une expression active » (ce bouton ressemble souvent à un œil).
- Saisissez l’expression que vous souhaitez surveiller dans la boîte de dialogue qui s’affiche. Par exemple, vous pouvez saisir une variable comme « x » ou une expression complexe comme « x + y / z ».
- Cliquez sur la touche Entrée et l’expression que vous avez définie apparaîtra dans la liste des expressions surveillées.
- Exécutez votre code en utilisant les contrôles de débogage de votre navigateur (bouton « Continuer », « Suivant », etc.). À chaque fois que l’exécution atteint un point où l’expression surveillée est évaluée, sa valeur sera affichée dans la console.

let x = 1; let y = 2; let z = 3; x = 10; y = 20; z = 30; // L'expression surveillée est réévaluée et sa nouvelle valeur est affichée dans la console
Vous pouvez utiliser cette fonctionnalité pour suivre l’évolution de certaines variables au fil de l’exécution de votre code et ainsi mieux comprendre comment votre code fonctionne
L’inspecteur d’objets
L’inspecteur d’objets est un outil de débogage qui vous permet de visualiser l’état de votre code en temps réel et de naviguer dans l’arborescence des objets et des variables de votre application.
Voici comment utiliser l’inspecteur d’objets dans un navigateur :
- Ouvrez la console JavaScript de votre navigateur.
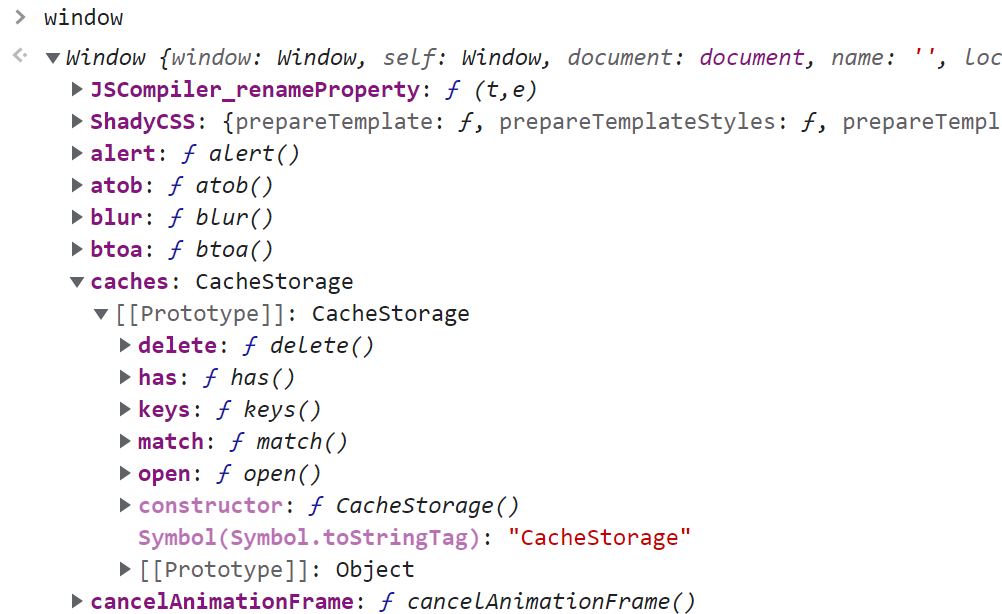
- Saisissez l’expression que vous souhaitez inspecter, par exemple « window », et appuyez sur Entrée.
- Cliquez sur l’icône de l’inspecteur d’objets (cela ressemble souvent à une loupe).
- L’inspecteur d’objets s’ouvre et affiche l’objet que vous avez sélectionné. Vous pouvez naviguer dans l’arborescence de l’objet en cliquant sur les flèches à côté de chaque propriété.
L’inspecteur d’objets vous permet de visualiser l’état de votre code en temps réel et de mieux comprendre comment il fonctionne. Vous pouvez par exemple inspecter l’objet « window » pour voir les variables globales de votre application, ou inspecter un objet comme « caches » dans l’exemple ci-dessous. On peut ainsi apercevoir les méthodes associées.

Il est également possible d’utiliser l’inspecteur d’objets pour modifier les valeurs de certaines propriétés et ainsi interagir avec votre code en temps réel. Cela peut être utile pour tester des scénarios spécifiques ou pour contourner temporairement une erreur dans votre code.
