Afin de présenter certaines extensions, des images ont été récupérées sur le site visualstudio.com. Vous pouvez les retrouver sur les pages officielles indiquées.
Pour retrouver d’autres infos notamment sur la configuration, je vous invite à cliquer sur l’article Astuces VSC.
Prettier – code formatter
Extension essentielle qui formate automatiquement le code. Vous avez également la possibilité de configurer l’extension. Référez-vous à la documentation. Si jamais cette extension ne vous satisfait pas, vous pouvez tester l’extension Beautiful.
Bracket Pair colorizer 2
Cette extension permet de visualiser les ouvertures et les fermetures des accolades, crochets et parenthèses. A présent, il est intégré nativement à VSC !

Live server
Avec cette extension, vous n’avez plus à recharger la page pour obtenir un visuel des modifications apportées à votre code. Un serveur est lancé et s’occupera de charger la page à chaque enregistrement.
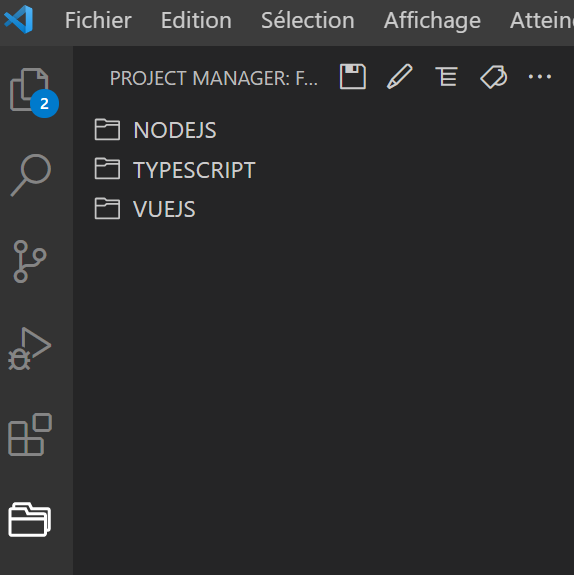
Project Manager
Extension qui permet de distinguer clairement chaque projet à partir desquels vous allez travailler.

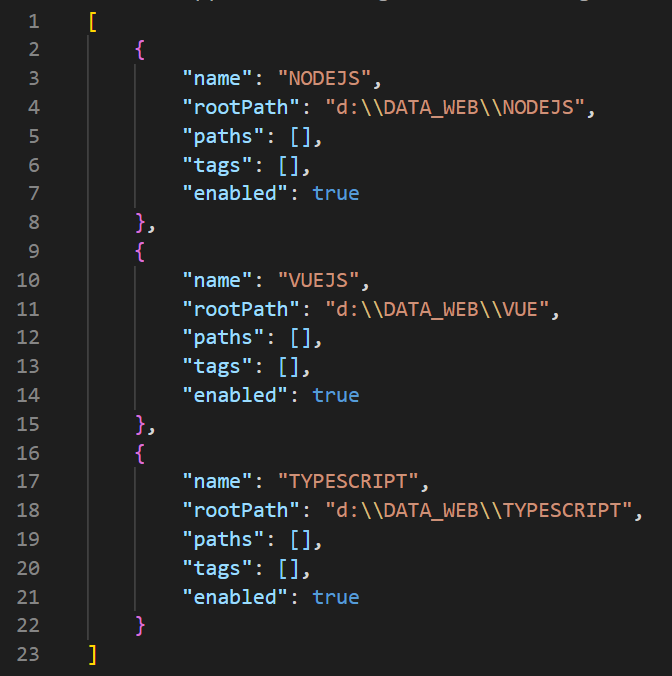
Vous pouvez éditer un fichier intitulé projects.json afin de définir les projets. Les informations correspondront aux répertoires dans lesquels sont stockés vos projets :

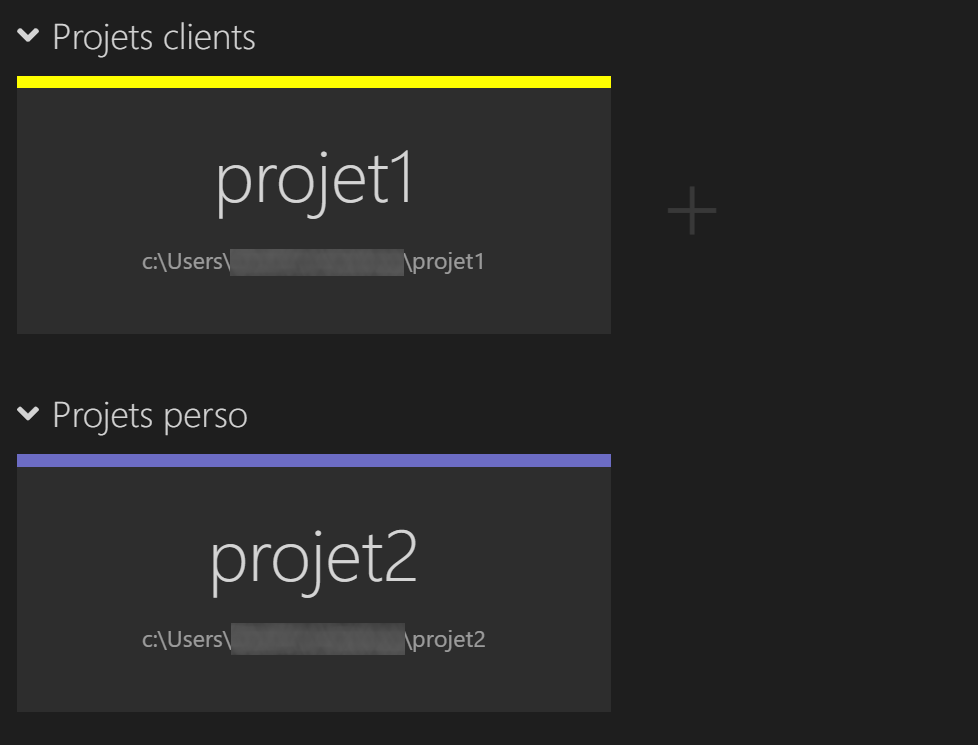
Project dashboard
Au même titre que l’extension Project Manager, cette extension permet de mieux organiser les projets. Ici, des colorisations seront utilisées pour différencier chaque projet. Il est très simple d’utilisation et très intuitif.

Settings Sync
Extension qui permettra de sauvegarder les paramètres de VSC, les thèmes, espaces de travail, extensions, etc.
SFTP
Idéal pour se connecter à un serveur distant.
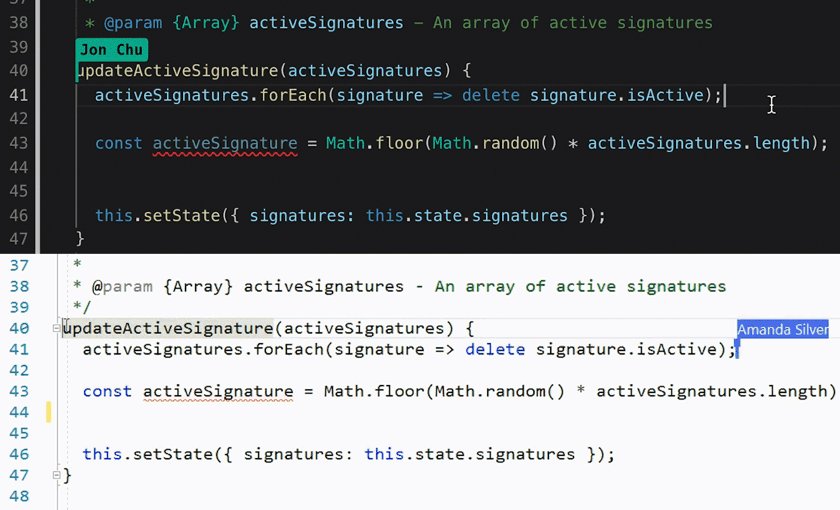
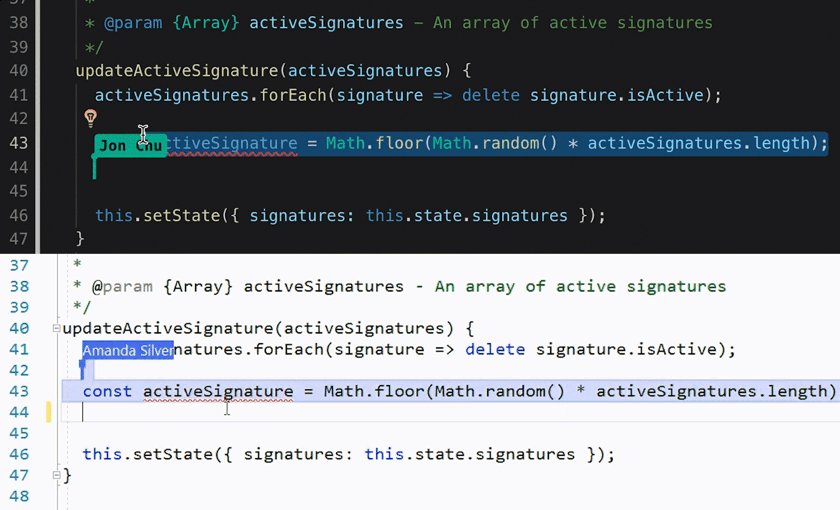
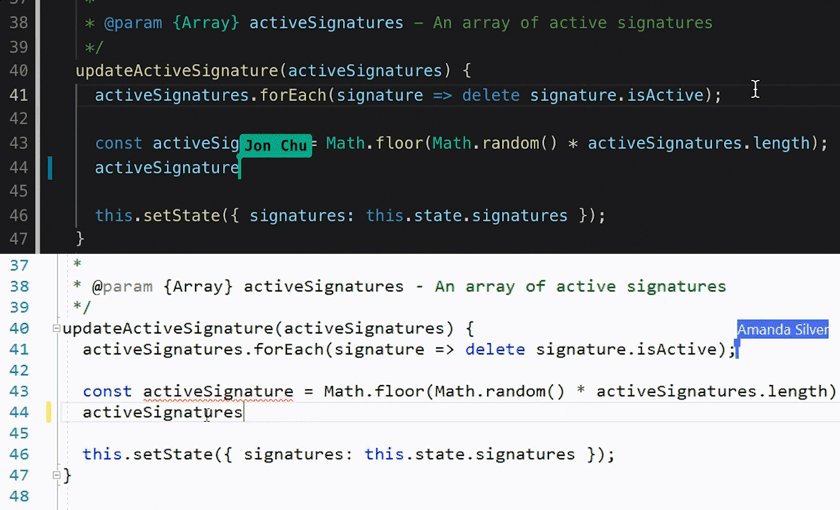
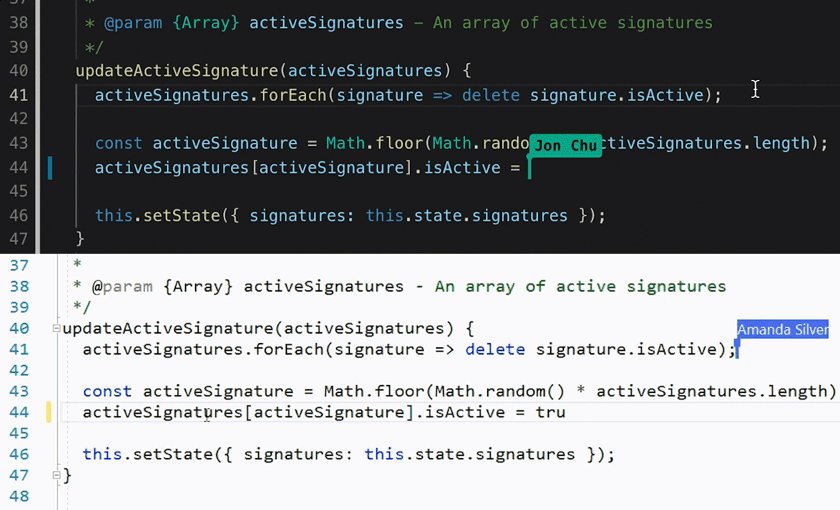
Live share
Pour partager instantanément son code lors d’une collaboration entre plusieurs développeurs.

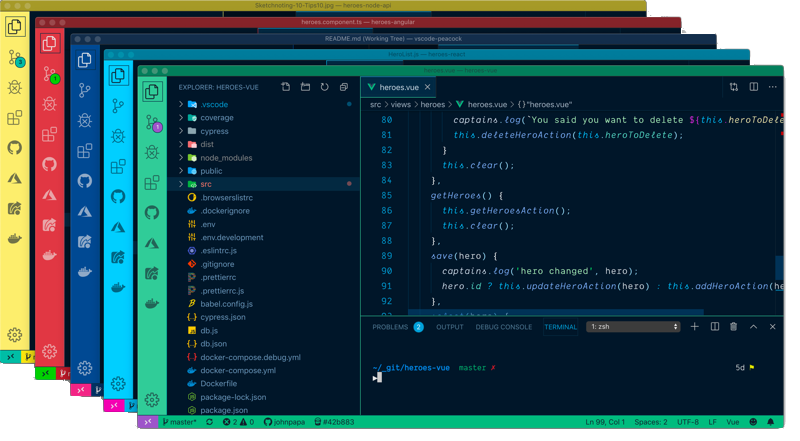
Peacock
Cette extension propose des colorations différentes afin d’identifier plus facilement les projets ouverts.

Apache conf
Editer les règles d’un fichier .htaccess avec plus de facilité et de souplesse.
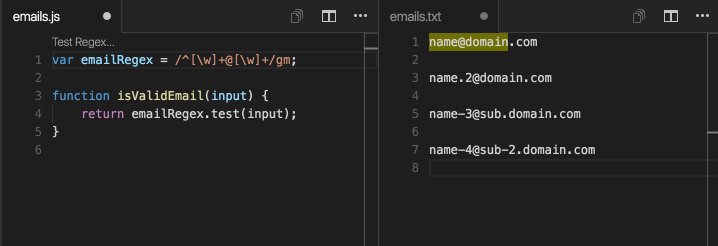
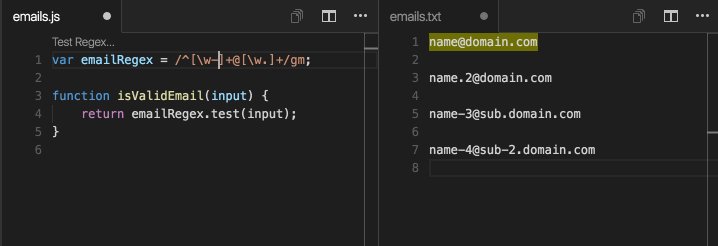
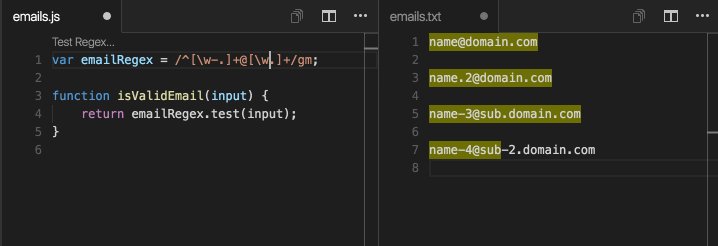
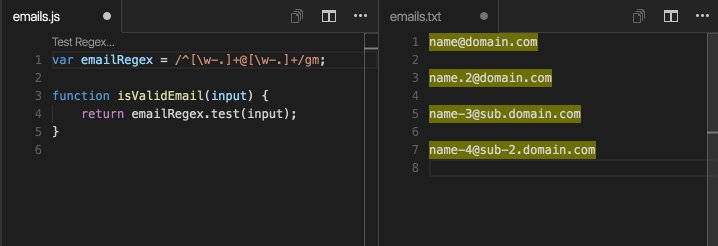
Regex Previewer
Extension utile pour TypeScript, PHP et JavaScript afin de créer des expressions relationnelles directement.

Indenticator
Mettra en évidence la profondeur de retrait.

Tab Nine Autocomplete
Augmentera votre productivité avec son système d’autocomplétions.

Path Intellisense
Complètera automatiquement le nom des répertoires et fichiers.

Github copilot
Pour ma part, je trouve que cette extension est une vraie perle car on gagne énormément en productivité. Pour les gros projets, c’est extrêmement utile ! En utilisant les commentaires, vous pouvez décrire votre code et GitHub Copilot se chargera du reste… Exemple : (ici j’ai placé des phrases, mais vous pouvez utiliser que des mots-clés, cela fonctionnera également)
/* créer une fonction avec deux paramètres (nom et prenom). Le prénom devra être retourné en majuscule et le nom en minuscule. L'affichage s'effectuera dans une alert() */
Le code renvoyé par GitHub Copilot : 😱😱😱😱😱😱😱😱
function afficherNomPrenom(nom, prenom) {
alert(prenom.toUpperCase() + " " + nom.toLowerCase());
}Si je rajoute que je souhaite la syntaxe ES6, ça fait le job :
/* créer une fonction avec deux paramètres (nom et prenom). Le prénom devra être retourné en majuscule et le nom en minuscule. L'affichage s'effectuera dans une alert() en utilisant la syntaxe ES6 */
function afficheNomPrenom(nom, prenom) {
alert(`${prenom.toUpperCase()} ${nom.toLowerCase()}`);
}Nouvel exemple avec une class :
/* class User. propriétés : firstName / lastName / age / email / password / address methodes */
Code renvoyé par GitHub Copilot :
class User {
constructor(firstName, lastName, age, email, password, address) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
this.email = email;
this.password = password;
this.address = address;
}
getFirstName() {
return this.firstName;
}
getLastName() {
return this.lastName;
}
getAge() {
return this.age;
}
getEmail() {
return this.email;
}
getPassword() {
return this.password;
}
getAddress() {
return this.address;
}
setFirstName(firstName) {
this.firstName = firstName;
}
setLastName(lastName) {
this.lastName = lastName;
}
setAge(age) {
this.age = age;
}
setEmail(email) {
this.email = email;
}
setPassword(password) {
this.password = password;
}
setAddress(address) {
this.address = address;
}
}GitHub Copilot est payant. Vous pouvez toujours vous tournez vers une extension AI comme Blackbox.
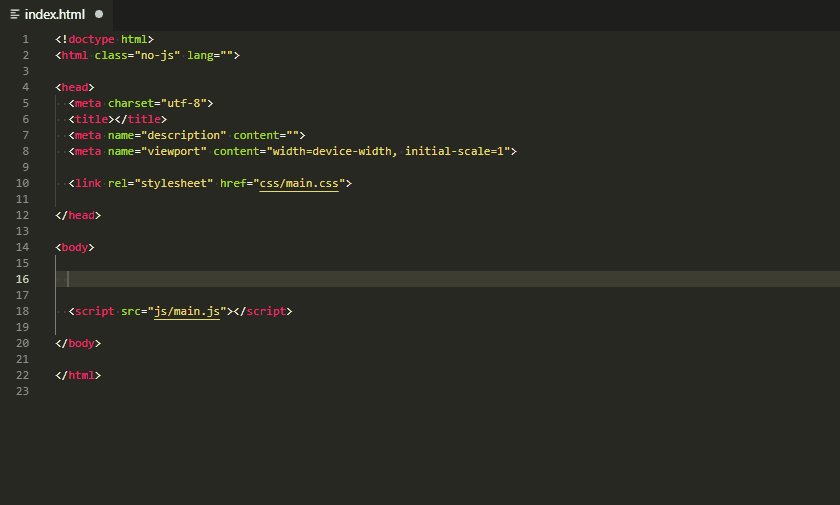
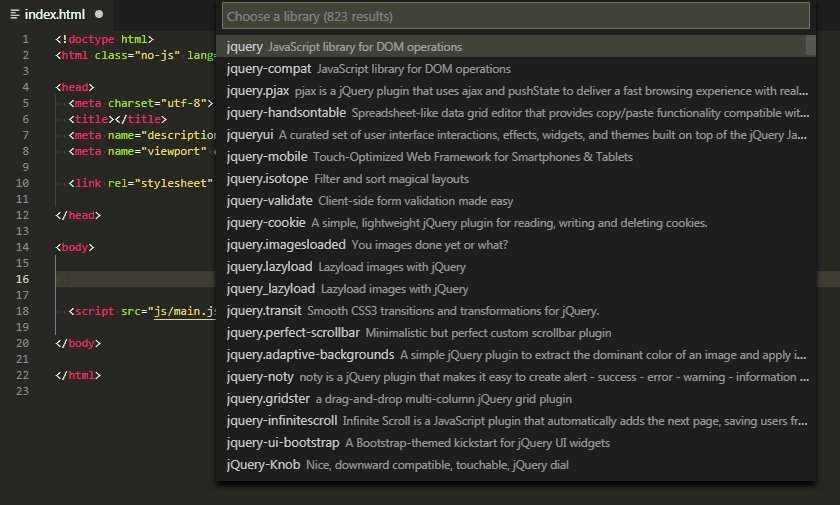
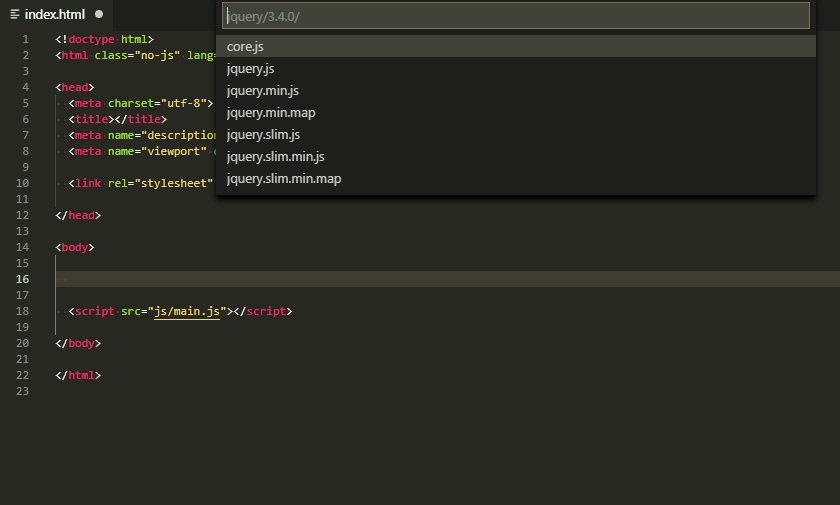
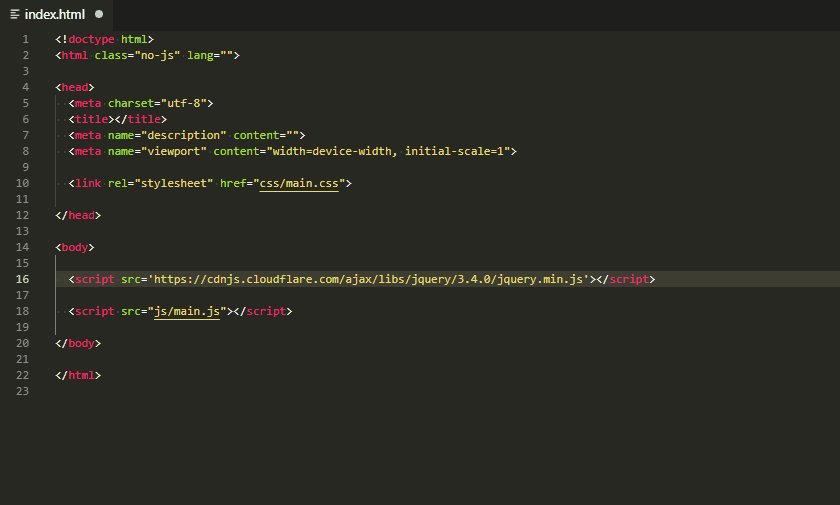
CDNJS
Cette extension nous permet d’obtenir directement les CDN recherchés :